Projects
A bunch of projects that I've worked on over the years
Narrative GIS

A dynamic mapping system created during my time at Tech Core. Given any story with any denotion of time (chapters, pages, sequence, hours, dates, etc), events, characters, and themes can be mapped and its relationships explored. Features include uploading images and event descriptions; toggling certaing tags, routes, and narrowing times shown; displaying a separate page for timeline view; and custom mapping to map your story on any image of your choosing.
Stack: .NET Framework (C#, HTML, CSS, JS/jQuery), T-SQL, MapBox API
Tech Core Profiles

Built an entirely dynamic portfolio system for Tech Core. Given all of the members in our companies database, I designed and developed a system to populate and showcase members' skills, projects, and overall stats as well as provide each member their own accessible webpage.
Stack: .NET Framework (C#, HTML, CSS, JS/jQuery), T-SQL
Digital Palms

Helped work on the Digital Palms project which prototyped the use of AR as a tour experience of Los Angeles neighbourhoods influenced by early 20th century German diaspora. The app allowed for the creation of geolocated augmented media (3D objects, video, images, audio) into customizable expereinces. You could upload a piece of media at any given coordinate, and another person within range of that coordinate would be able to 'step-in' and receive said media.
Stack: .NET Framework (C#, HTML, CSS, JS/jQuery), T-SQL, Microsoft Azure, 8th Wall API
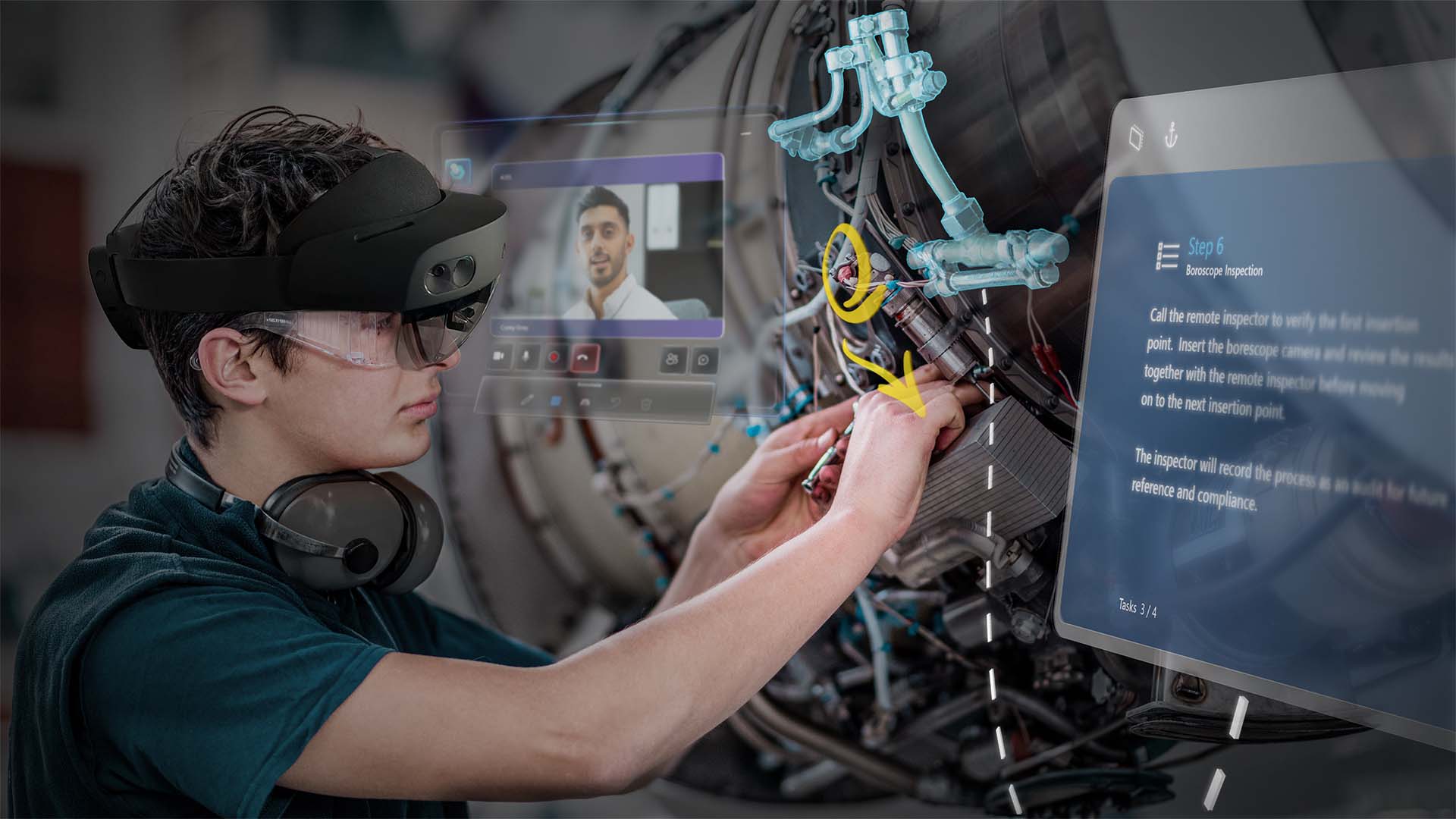
AR Trainer

Assisted with the research and development of the AR Trainer project in joint with the College of Nursing. I aided in the initial development of the product, having gained a better understanding of the Unity HoloLens development process and libraries. On this platform, I created several applications which involved object interaction and manipulation; connecting mixed reality interactions to a database and full-stack applications; and machine learning functionality which would take a picture of what's in sight and identify objects provided models trained in Azure.
Stack: Unity (C#), MRTK, .NET Framework (C#, HTML, CSS, JS/jQuery), T-SQL
whatshapp

whatshapp is a Mobile app using ReactJS and Python that allows users to show interest in events happening nearby -- as the user shows more interest towards particular events or topics, events shown are tailored to their interests. Aside from basic sign-up and login functionalities, the app allowed you to create events and swipe left or right to show interest.
Stack: Expo/ React, Node, Python, T-SQL
HuklBot

In attempts to pester my friends at the height of the pandemic, I created a bot mirrored after my online presence. The bot had several FUNctionalites which included: annoying every member of a user by sending a personalized message; a fun mini-game that allowed you to harvest the organs of other server members, as well as view leaderboards and stats; and a punishment feature which if used by admin, would strip any member of their roles and banish them to a single channel spamming them with reddit images until released. At many times, this bot had also become my saving grace whereafter being removed from a server, I would immediately be re-appointed all of my roles of power.
Stack: Node JS, Discord JS/ API, Heroku, MySQL
Social Deduction Game

Using Java and specifically Java FX GUI functionality, my team and I decided to create a basic, multiplayer, social deduction game for our object-oriented course -- inspired by the highly popular game of the time, Among Us. Created in an MVC model framework, my team and I actively made design choices to properly represent the relationship between components. To make our code more clean and robust, we also included java doc pages documenting how our code is implemented.
Assembly Graphics Simulator

Inspired by numerous GUI drawing libraries, for my final project in my computer organization class, I decided to create a very limited drawing simulator using assembly. I created a program in MIPS which interacted with the BitMap display and given commands, would draw lines, dots, or fill the screen, or change colors
Stack: Assembly - MIPS
Skittle Sorter

Using Arduino modules and laser cutting wood, I created a highly-accurate skittle sorter which sorts by employing a conveyor belt mechanism. Despite my teacher explaining how difficult this would be to achieve in the span of 2 weeks, my partner and I wished to attempt something mechanically challenging. I designed both the physical conveyor belt mechanism as well as the algorithm to identify and sort the skittles by color.
Button Pressing Robot

Using Arduino modules and laser cutting wood, I created a button pressing robot. My partner and I designed and assembled the robot to be able to make specific movements given commands to be able to rotate a servo to press the button properly as well as press the button easily. Instead of commanding the robot to press a button, instead the robot detects what color lights up and presses the corresponding button.
Blast to the Past

Built for an FBLA competition for which I won 2nd place in regionals. Created entirely on my own using vanilla HTML, CSS, and JS. A time capsule of young me and how I envisioned of being a software engineer in my senior year of highschool. Also includes several projects I worked on throughout my highschool years.